初期設定
画像設定
配信に必要な画像は4種類あります。
【メールインパクトグランデ】の場合
メルマガ配信には6つの画像が必要となります。
①ヘッダー画像
②メインビジュアル画像
③事務所写真S~L・担当者写真S~L
④記事の画像
⑤フロントサイト(記事保管場所)ヘッダー画像
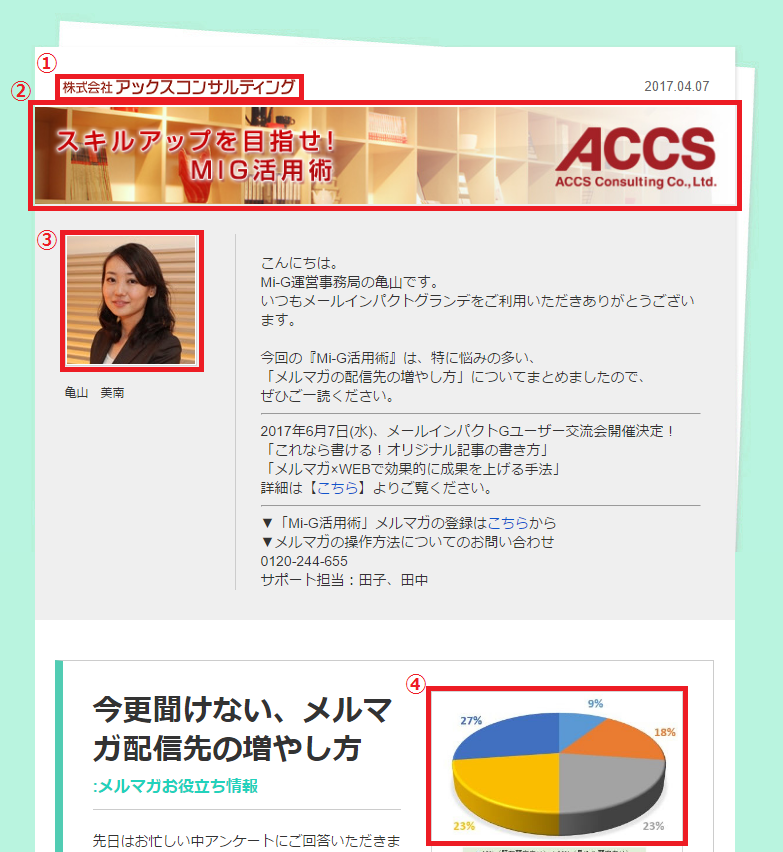
実際のメールでは、下記の様なレイアウトになります。
①ヘッダー画像

(メルマガの左上に配置)
<適切画像サイズ>
縦50px以下、横300px以下
以下3パターンのいずれかで設定するのが一般的です。
- ロゴマークのみ
- ロゴデータ(ロゴマーク+事務所名)
- 事務所名のみ
②メインビジュアル画像

(メルマガのトップに配置)
(メインビジュアルの下に配置)
<適切画像サイズ>
S(128px四方)、M(256px四方)、Lサイズ(350px四方)
自動配信にて送信元を「担当者」に設定していただくと、文頭に写真として配置することが出来ます。
担当者を登録していない場合には、事務所として写真が使われます。
④記事の画像
- 概要写真

(メルマガの記事に張り付けられる画像)
<適切画像サイズ>
縦150px以上、横246px
(フロントサイトの上部に配置される画像)
縦134px、横1150pxが適切に表示される画像サイズです。
メルマガのリンク先、web上にあるフロントサイト(記事保管場所)のヘッダー画像になります。
基本的には②メインビジュアル写真をそのまま加工して使用することが多いです。
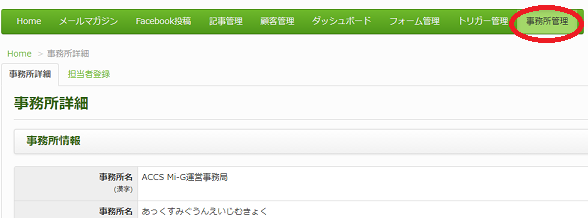
◆操作方法◆
上記①②③⑤の画像を挿入する場合
1.メインメニュータブ:事務所管理をクリック → 事務所詳細画面の下部「編集」ボタンで編集
2.ファイルを選択してアップロード
3.画面一番下「更新」ボタンで画像の挿入が完了