作成したトリガー記事をフロントサイトに表示させるにはどうしたらいいですか?
現状、システム上、作成したトリガー記事の内容をフロントサイトに表示することはできません。
そのため、オリジナル記事を作成した後、同記事をトリガー記事としてコピーするという手順を取ることで対応します。
◆作成したトリガー記事をフロントサイトに表示する方法◆
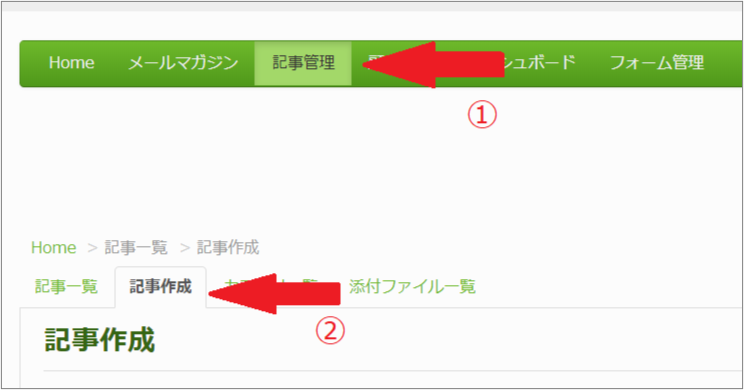
①「記事管理」→「記事作成」の順でクリックします。

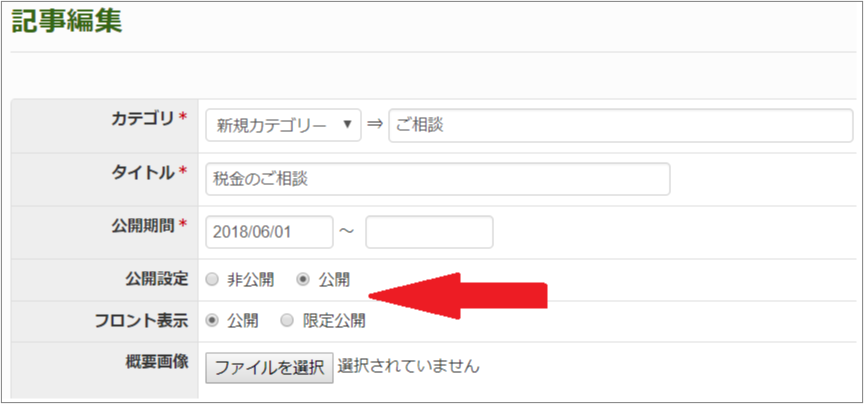
②記事の作成画面が表示されます。
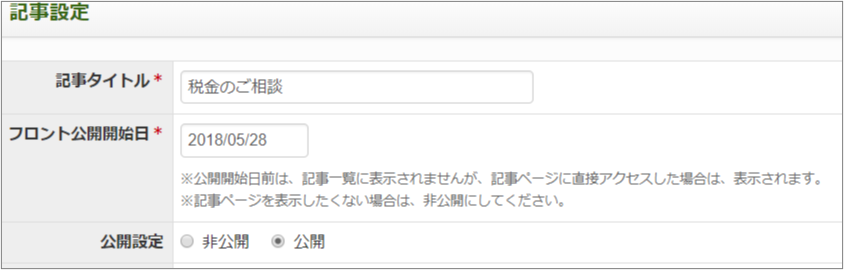
「公開設定」「フロント表示」は「公開」を選択します。

記事が作成できたら最下部にある『登録』をクリックします。

③自動で記事一覧に戻ります。
作成した記事の『 詳細 』をクリックすると、先ほど作成した記事の編集画面に移ります。

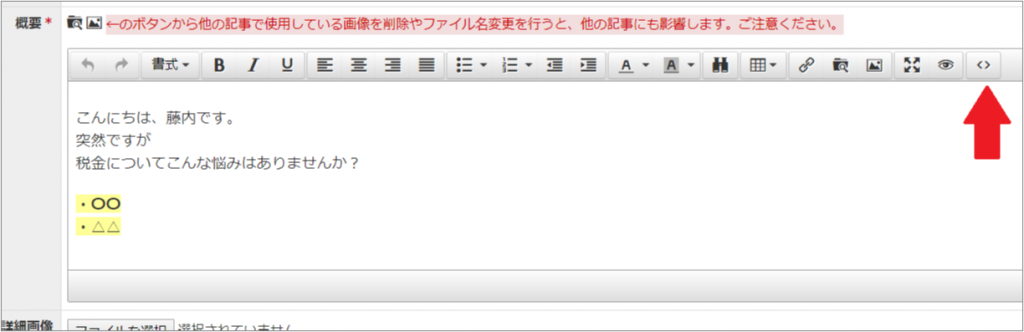
④「概要」の < >(ソースコード)をクリックします。

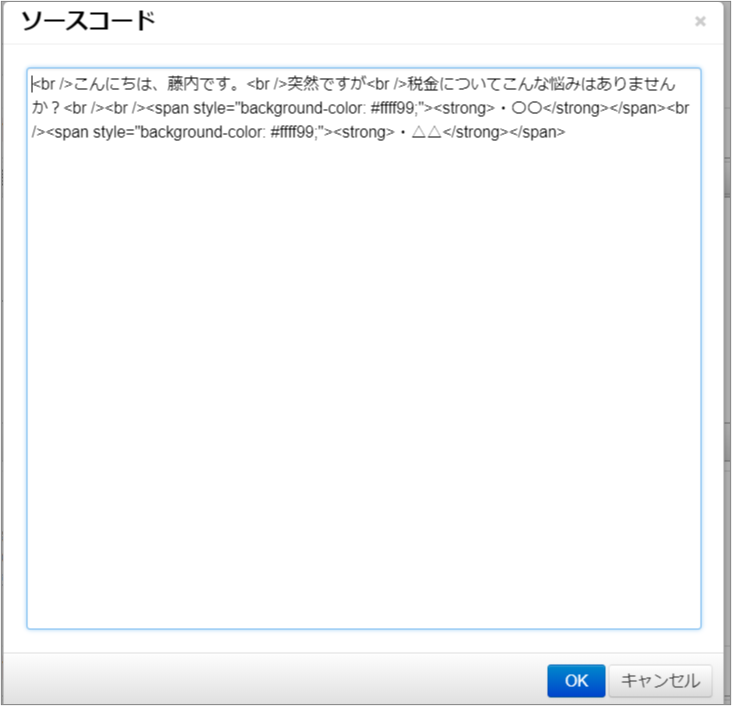
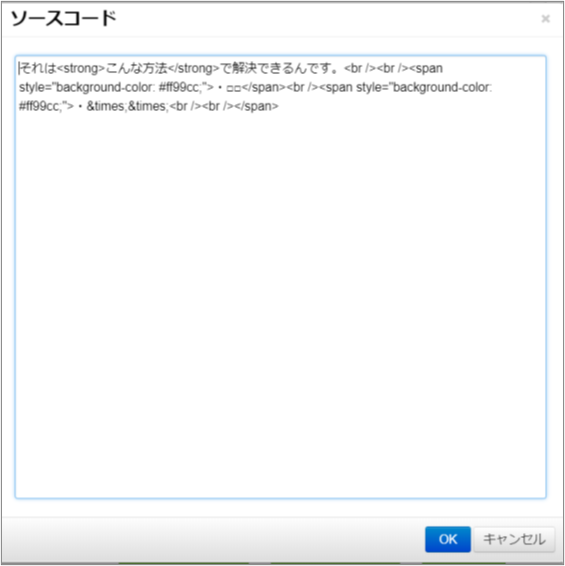
⑤以下のような表示が出るので、全て選択してコピーし、PCの「メモ帳」に貼りつけます。
⑥「詳細」の欄も同様に < >(ソースコード)の中身をコピーして、メモ帳に貼り付けます。

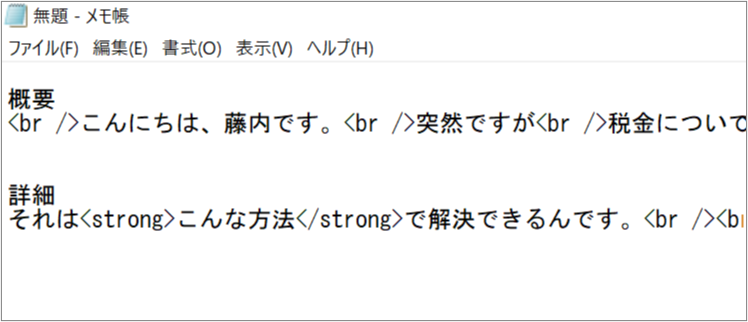
メモ帳に概要欄と詳細欄を作り、コピーしたものを貼ると、このような感じで表示されます。

⑦「トリガー管理」「トリガー記事」「トリガー記事作成」の順でクリックし、記事の作成画面を表示します。

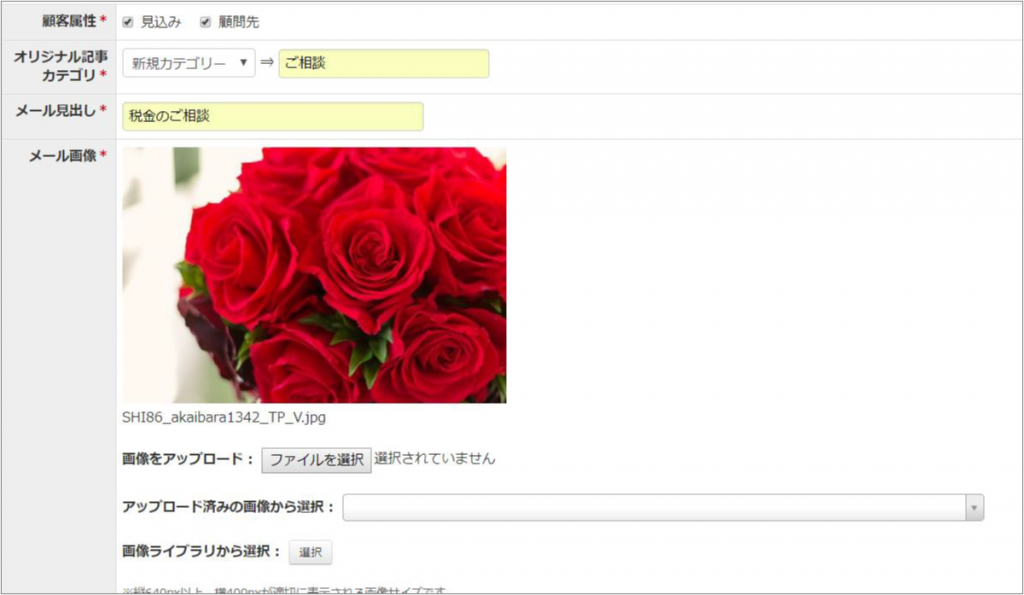
⑧必須項目(*がついているもの)を記入します。
「メール見出し」と「記事タイトル」に記事のタイトルを入れてください。


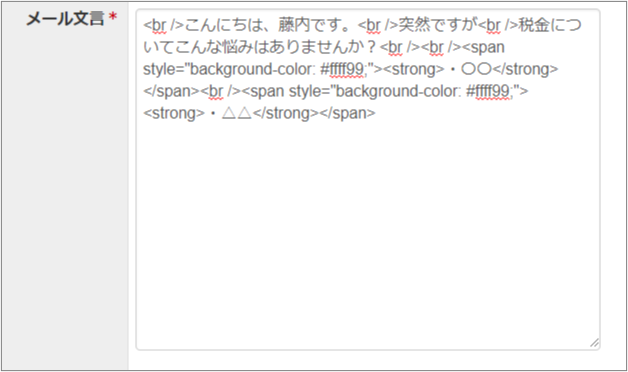
⑨メモ帳にコピーした「概要」の内容を「メール文言」に貼り付けます。

⑩「詳細」の < >(ソースコード)を押し、表示された欄にメモ帳にコピーした「詳細」の内容を貼り付けます。

⑪『 登録 』をクリックすれば記事は完成になります。

※注意点:「プレビュー」をクリックしても、「メール見出し」「メール画像」「メール文言」は表示されません。
◆トリガー記事のレイアウトを確認する方法◆
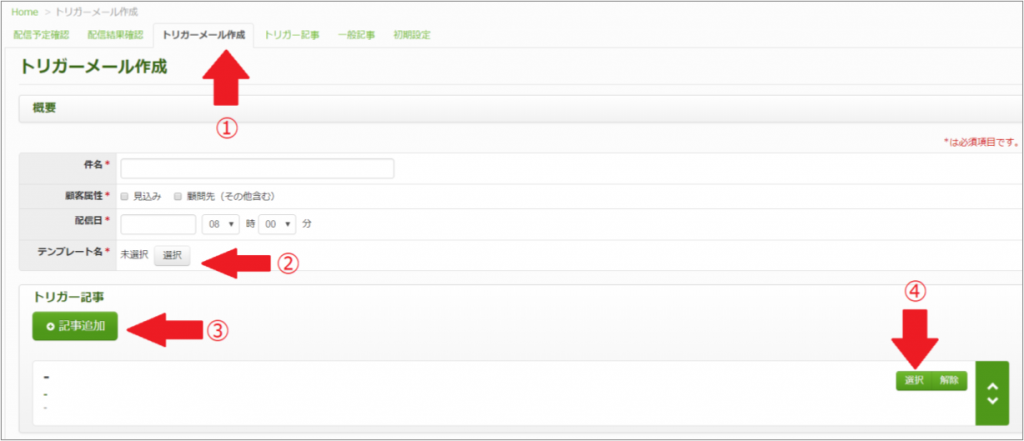
①「トリガーメール作成」をクリックし、「テンプレート名」からテンプレートを選択します。
次に「記事追加」「選択」の順にクリックし、記事の選択画面を表示します。

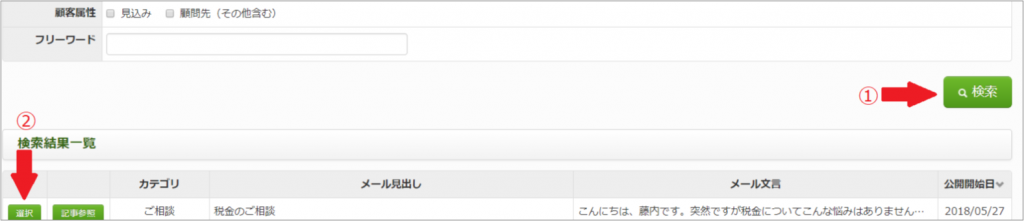
②「検索」 をクリックすると、最上部に先ほど作った記事が表示されます。
「選択」をクリックすると、トリガーメールに記事が挿入されます。

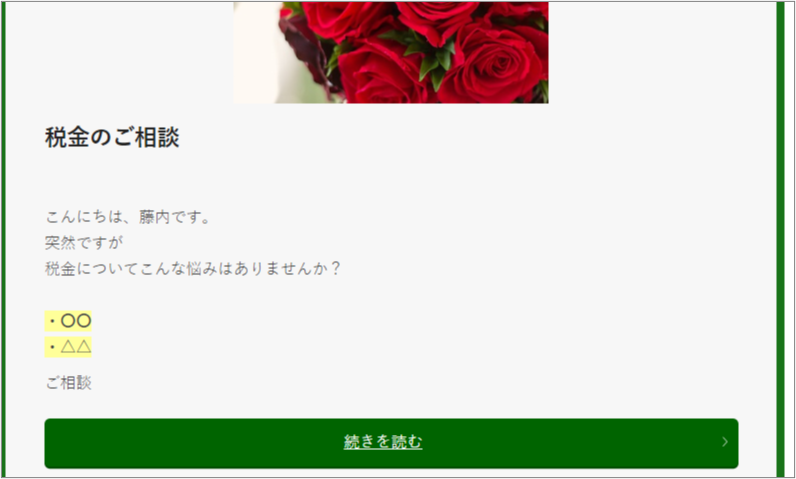
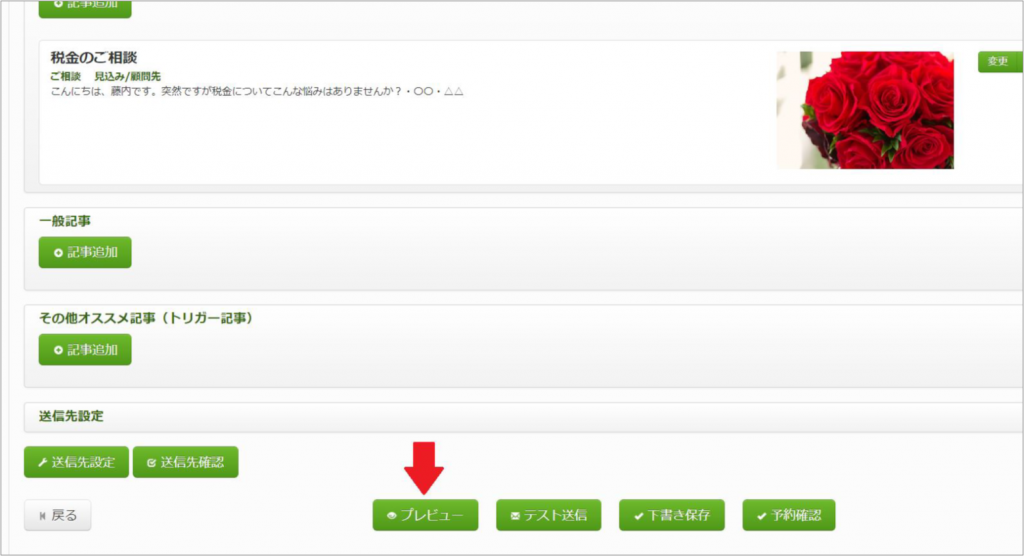
③「プレビュー」をクリックすると「メール見出し」「メール画像」「メール文言」を確認することができます。

④文字のフォント、画像がしっかり反映されているか確認してください。